Dalam Citra Digital terdapat beberapa operasi matematika yang dapat dilakukan untuk memanipulasi citra. Misalnya penambahan, pengurangan, perkalian, pembagian dan lain sebagainya.
Perintah-perintah tersebut berguna untuk memanipulasi citra agar menjadi lebih terang atau gelap. Mengapa demikian ? Hal itu terjadi karena nilai pixel akan mengalami perubahan, apakah menjadi lebih besar atau menjadi lebih kecil.
 |
| Terang dan Gelap |
Apabila nilai pixel menjadi lebih besar, maka gambar akan menjadi lebih terang dan begitu sebaliknya maka citra akan menjadi lebih gelap.
- imadd
- imsubtract
- immultiply
- imcomplement
- imabsdiff
- imlincomb
Sebelum menggunakan perintah tersebut, untuk menghemat penulisan, maka perlu digunakan sebuah variabel untuk menampung sebuah citra. Misalnya :
i = imread('adore.png`);
Maka akan diperoleh sebuah variabel bernama 'i' yang menampung citra Adore.png. Selanjutnya kita hanya menggunakan variabel 'i' tersebut.
1. imadd
Imadd adalah perintah pada matlab untuk menambah setiap pixel citra dengan nilai konstanta tertentu.
Cara penulisannya adalah sebagai berikut :
Cara penulisannya adalah sebagai berikut :
a=imadd(i,100);
perintah tersebut mengandung arti bahwa, setiap pixel dari citra 'i' akan ditambahkan nilainya dengan 100
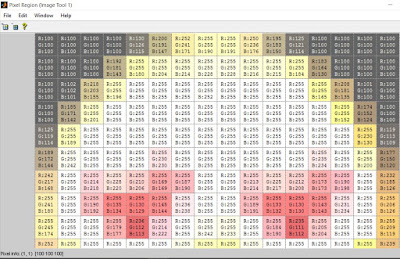
Dari gambar 'i' diperoleh nilai pixel seperti terlihat pada gambar 1.
 |
| Gambar 1. Tampilan pixel dari citra 'i' |
Terlihat pada koordinat (1,1) nilai RGB-nya adalah R=0, G=0 dan B=0.
Setelah dilakukan operasi a=imadd(i,100), maka diperoleh nilai pixel seperti terlihat pada gambar 2.
 |
| Gambar 2. Tampilan pixel citra setelah ditambah dengan 100 |
Terlihat pada koordinat (1,1), maka nilai berubah menjadi R=100, G=100 dan B=100. Bukan hanya itu, terlihat semua pixel berubah dengan penambahan 100. Tetapi untuk nilai pixel yang berubah menjadi lebih besar dari 255, maka akan dipatok/dituliskan pada nilai maksimal tersebut. Gambar tampak menjadi lebih terang.
2. imsubtract
Adalah perintah untuk mengurangi setiap nilai pixel asal dengan nilai tertentu dan akan menjadi lebih kecil nilainya dari sebelumnya. Tentunya gambar akan menjadi lebih gelap. Ini berkebalikan dengan perintah imadd.
Prinsip kerjanya adalah mengurangi setiap nilai RGB dengan pengurang dari pixel pada perintah yang diberikan. Misalkan pada gambar grafik disamping, nilai mula-2 pixel misalnya 100. Setelah dikurangi dengan 90, maka nilai hasil akan berada pada nilai 10. Lihat daerah yang di arsis warna kuning.
Dari gambar 1 kalau dilakukan perintah ini maka akan menjadi :
Prinsip kerjanya adalah mengurangi setiap nilai RGB dengan pengurang dari pixel pada perintah yang diberikan. Misalkan pada gambar grafik disamping, nilai mula-2 pixel misalnya 100. Setelah dikurangi dengan 90, maka nilai hasil akan berada pada nilai 10. Lihat daerah yang di arsis warna kuning.
Dari gambar 1 kalau dilakukan perintah ini maka akan menjadi :
a=imsubtract(i,100);
Setelah perintah ini dieksekusi, maka pixel citra akan berubah menjadi lebih kecil seperti tampak pada gambar 3.
 |
| Gambar 3. Pixel setelah diberikan perintah imsubtract. |
Pada koordinat (7,2) terlihat nilai RGB menjadi R=118, G=107 dan B=14. Nilai ini berubah dari yang sebelumnya pada gambar 1. yaitu RGB, R=218, G=207 dan B=114.
R=218-100=118
G=207-100=107
B=114-100=14
Nilai pixel yang apabila dikurangi menjadi lebih kecil dari 0, maka nilainya akan dituliskan pada angka minimum 0 tersebut.
3. Immultiply
Adalah perintah untuk mengalilkan nilai setiap pixel menjadi sekian kalinya dari nilai pixel awal. Nilai pengali ada 2 macam, yaitu : nilai perbesaran (perkalian) dan nilai pengecilan (pembagian). Nilai perbesaran diperoleh dengan cara memberkan nilai pengalinya lebih besar dari 1 (pengali>1). Sedangkan pengecilan dilakukan dengan memberikan nilai pengalinya berkisar antara 0 s/d 1 (01).
Contoh dari citra i kalau dikalikan dengan nilai 2, maka hasilnya tampak seperti pada gambar 4.
a=immultiply(i,2);
 |
| Gambar 5. Tampilan pixel setelah dikalikan dengan 2 |
Terlihat pada koordinat (5,1) nilai berubah menjadi (60,52,30) dari koodinat sebelumnya pada gambar 1. (30,26,15). Artinya semua nilai pixel awal pada gambar 1 dikalikan dengan dengan 2. Ini disebut dengan perbesaran.
a=immultiply(i,0.5);
Pada perintah diatas, maka akan diperoleh nilai pixel menjadi setengahnya dari nilai pixel awal.
 |
| Gambar 6. Nilai pixel setelah dibagi 2 / dikalikan dengan 0.5 |
Terlihat pada koordinat (5,1) pixel bernilai (15,13,8). sedangkan pixel sebelumnya dari gambar 1 bernilai (30,26,16). Artinya bahwa nilai pixel semula dikalikan dengan setengahnya maka hasilnya akan menjadi setengah nilai awalnya. Ini artinya adalah pengecilan.
4. imcomplement
Adalah perintah untuk membalik semua nilai pixel.
254 dibalik menjadi 1
253 dibalik menjadi 2
10 dibalik menjadi 245
11 dibalik menjadi 244
12 dibalik menjadi 243
sehingga muncullah rumusnya menjadi ==> y = 255 - x,
dimana y adalah nilai hasil dan x adalah pixel awal.
a=imcomplement(i);
maka akan diperoleh nilai pixel baru menjadi tampak pada gambar 7.
 |
| Gambar 7. imcomplement dari gambar 1. |
Terlihat pada koordinat (8,1) nilainya menjadi (67,78,165) dari nilai pixel sebelumnya pada gambar 1. (188,177,90). Lihatlah kedua nilai tersebut bila dijumlahkan masing-masing akan bernilai 255.
5. imabsdiff
Adalah perintah untuk mendapatkan selisih nilai 2 pixel dari dari 2 citra pada masing-masing koorddinat yang sama.
Misalnya gambar 1 (adore.png) akan dicari selisih nilai pixelnya dengan gambar 8 (add.png), maka akan diperolah nilai baru selisih dari kedua citra tersebut tampak pada gambar 9.
 |
| Gambar 8. Nilai pixel dari citra add.png |
Lihatlah pada koordinat (6,1) bernilai (24,179,1) dan coba ada lihat pada gambar 1 dikoordinat yang sama (6,1), nilainya adalah (100,91,47). Maka apabila perintah :
a=imabsdiff(i,b);
 |
| Gambar 9. Selisih nilai pixel dari dua citra (gambar 1 dengan gambar 8) |
Nilai RGB pada koordinat (6,1) adalah (76,88,46).
Nilai ini diperoleh dari selisih nilai pixel citra (24,179,1) dengan (100,91,47), yaitu :
R=100-24 = 74
G=179-91=88
B=47-1=46
Hasil gambar complementnya seperti terlihat pada gambar 10.
6. imlincomb - KOMBINASI CITRA
Adalah perintah untuk mengkombinasi 2 buah citra menjadi sebuah citra baru. Masing-masing citra akan ditampilkan dengan tingkat kecerahan masing-masing. Sehingga bisa saja citra pertama lebih dominan terhadap citra ke dua. Begitu juga sebaliknya.
Format perintahnya adalah sebagai berikut :
z = imloncomb(s1,citra1,s2,citra2);
dimana :
z : adalah variabel penampung nilai pixel baru
s1: skala kecerahan untuk citra 1
s2 : skala kecerahan untuk citra 2
Bila perintahnya seperti di bawah :
z=imlincomb(0.25,i,3,a);
artinya bahwa citra i akan dikalikan setiap pixelnya dengan 0.25 dan citra 2 akan dikalikan dengan 3 kalinya.
 |
| Gambar 11. Kombinasi 2 citra |
Gambar 11 merupakan hasil kombinasi dari Adore.png dengan Add.png dengan masing-masing nilai pixel asli seperti terlihat pada gambar 1 dan gambar 8.
Hasil dari kombinasi 2 citra tersebut menghasilkan nilai pixel barru seperti terlihat pada Gambar 12.
 |
| Gambar 12. Nilai pixel hasil kombinasi |
Coba lihat nilai pixel pada koordinatt (8,1), nilai RGB-nya adalah (119,255,26).
Pada koordinat yang sama untuk Adore.png dan Add.png adalah (188,177,90) dan (24,179,1)
Proses perhitungannya adalah :
R = 0.25*188+3*24 = 119
G = 0.25*177+3*179 = 581.25 (karena nilai maksimum 8 bit hanya 255, maka yang diambil hanya 255)
B = 0.25*90+3*1 = 25.5 (nilai pembulatan naik menjadi 26).
Demikian, cerita singkat dari eyang. Semoga bermanfaat untuk pembaca semua. Ehh......lupa......ngga ada yang bikin kopi ya ?????









